Patch Berkeley Mono Font with Nerd Fonts
Intro
There is a font that I’m currently obsessed with: Berkeley Mono Font. Berkeley Mono is a great and aesthetic font for software engineers. As they claimed:
“By software engineers, for software engineers.”

You can check it out here https://neil.computer/notes/introducing-berkeley-mono and here https://berkeleygraphics.com/typefaces/berkeley-mono.
Problem
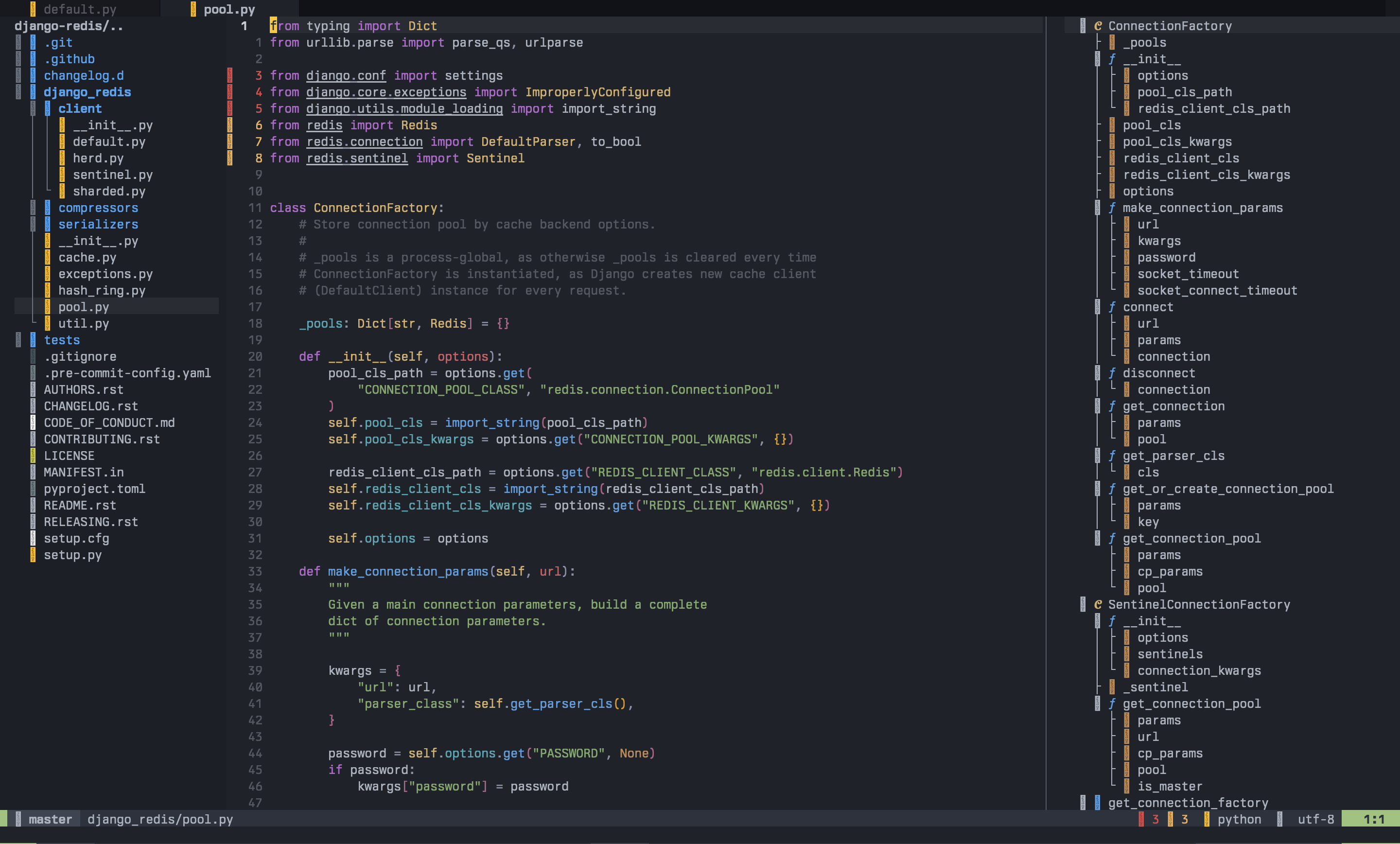
However there is a problem: I can’t use this font in my IDE since there is a no icons (devicons, codicons etc.) comes by default.

As you can see there are only ugly bold colorful columns instead of icons.
Solution
The solution is manually patching Berkeley Mono Font with Nerds Fonts Patcher to add these icons.
Nerd Fonts adds ~9K icons after patching.

You can customize these icon list with flags from patch script.
Patch
There are a lot methods to patch fonts, but I’m going to use docker way.
General command for patching from docker is:
$ docker run --rm -v /path/to/fonts:/in -v /path/for/output:/out nerdfonts/patcher [OPTIONS]
You can see all OPTIONS here:
Nerd Fonts Patcher v3.1.0-6 (4.8.1) (ff 20230101)
usage: font-patcher [-h] [-v] [-s] [--variable-width-glyphs]
[--debug [{0,1,2,3}]] [-q] [--careful] [-ext EXTENSION]
[-out OUTPUTDIR] [--makegroups [{-1,0,1,2,3,4,5,6}]] [-c]
[--codicons] [--fontawesome] [--fontawesomeext]
[--fontlogos] [--material] [--octicons] [--powersymbols]
[--pomicons] [--powerline] [--powerlineextra] [--weather]
[--boxdrawing] [--configfile CONFIGFILE] [--custom CUSTOM]
[--dry] [--glyphdir GLYPHDIR] [--has-no-italic] [-l]
[--metrics {HHEA,TYPO,WIN}] [--name FORCE_NAME]
[--postprocess POSTPROCESS] [--removeligs]
[--xavgcharwidth [XAVGWIDTH]]
[--progressbars | --no-progressbars]
font
Nerd Fonts Font Patcher: patches a given font with programming and development related glyphs
* Website: https://www.nerdfonts.com
* Version: 3.1.0-6
* Development Website: https://github.com/ryanoasis/nerd-fonts
* Changelog: https://github.com/ryanoasis/nerd-fonts/blob/-/changelog.md
positional arguments:
font The path to the font to patch (e.g., Inconsolata.otf)
options:
-h, --help show this help message and exit
-v, --version show program's version number and exit
-s, --mono, --use-single-width-glyphs
Whether to generate the glyphs as single-width not double-width (default is double-width) (Nerd Font Mono)
--variable-width-glyphs
Do not adjust advance width (no "overhang") (Nerd Font Propo)
--debug [{0,1,2,3}] Verbose mode (optional: 1=just to file; 2*=just to terminal; 3=display and file)
-q, --quiet Do not generate verbose output
--careful Do not overwrite existing glyphs if detected
-ext EXTENSION, --extension EXTENSION
Change font file type to create (e.g., ttf, otf)
-out OUTPUTDIR, --outputdir OUTPUTDIR
The directory to output the patched font file to
--makegroups [{-1,0,1,2,3,4,5,6}]
Use alternative method to name patched fonts (default=1)
Symbol Fonts:
-c, --complete Add all available Glyphs
--codicons Add Codicons Glyphs (https://github.com/microsoft/vscode-codicons)
--fontawesome Add Font Awesome Glyphs (http://fontawesome.io/)
--fontawesomeext Add Font Awesome Extension Glyphs (https://andrelzgava.github.io/font-awesome-extension/)
--fontlogos Add Font Logos Glyphs (https://github.com/Lukas-W/font-logos)
--material, --mdi Add Material Design Icons (https://github.com/templarian/MaterialDesign)
--octicons Add Octicons Glyphs (https://octicons.github.com)
--powersymbols Add IEC Power Symbols (https://unicodepowersymbol.com/)
--pomicons Add Pomicon Glyphs (https://github.com/gabrielelana/pomicons)
--powerline Add Powerline Glyphs
--powerlineextra Add Powerline Extra Glyphs (https://github.com/ryanoasis/powerline-extra-symbols)
--weather Add Weather Icons (https://github.com/erikflowers/weather-icons)
Expert Options:
--boxdrawing Force patching in (over existing) box drawing glyphs
--configfile CONFIGFILE
Specify a file path for JSON configuration file (see sample: src/config.sample.json)
--custom CUSTOM Specify a custom symbol font, all glyphs will be copied; absolute path suggested
--dry Do neither patch nor store the font, to check naming
--glyphdir GLYPHDIR Path to glyphs to be used for patching
--has-no-italic Font family does not have Italic (but Oblique), to help create correct RIBBI set
-l, --adjust-line-height
Whether to adjust line heights (attempt to center powerline separators more evenly)
--metrics {HHEA,TYPO,WIN}
Select vertical metrics source (for problematic cases)
--name FORCE_NAME Specify naming source ('full', 'postscript', 'filename', or concrete free name-string)
--postprocess POSTPROCESS
Specify a Script for Post Processing
--removeligs, --removeligatures
Removes ligatures specificed in JSON configuration file (needs --configfile)
--xavgcharwidth [XAVGWIDTH]
Adjust xAvgCharWidth (optional: concrete value)
--progressbars Show percentage completion progress bars per Glyph Set (default)
--no-progressbars Don't show percentage completion progress bars per Glyph Set
Note
If you don’t add any flag/option, you’d probably not get the desired icons.
This was the case I was pondering and trying to solve for a while.
In order to get all icons run below command:
docker run --rm \
-v /tmp/berkeley-mono/origin:/in \
-v /tmp/berkeley-mono/patched:/out \
nerdfonts/patcher \
--progressbars \
--mono \
--adjust-line-height \
--fontawesome \
--fontawesomeext \
--fontlogos \
--octicons \
--codicons \
--powersymbols \
--pomicons \
--powerline \
--powerlineextra \
--material \
--weather
Don’t forget to modify the paths according to your current ones.
After the command completed, copy patched fonts into your OS’s font directory.
If MacOS, it’s ~/Library/Fonts:
$ cp /tmp/berkeley-mono/patched/*.ttf ~/Library/Fonts
If it’s Debian/Ubuntu, use local directory ${XDG_DATA_HOME}/fonts.
# $XDG_DATA_HOME is ~/.local/share
# More info: https://wiki.archlinux.org/title/XDG_Base_Directory
$ cp /tmp/berkeley-mono/patched/*.ttf ${XDG_DATA_HOME}/fonts
# Reset/Rebuild the font cache
$ fc-cache -f -v
Info
You may see over the internet the local font directory is ~/.fonts. However
for newer versions of OS you can place them under ~/.local/share/fonts. I
don’t want polluted ~/ - $HOME directory.
If you want the font system-wide available, use the global font directory which
is /usr/local/share/font.
If it’s Windows -hell no, I don’t know :)
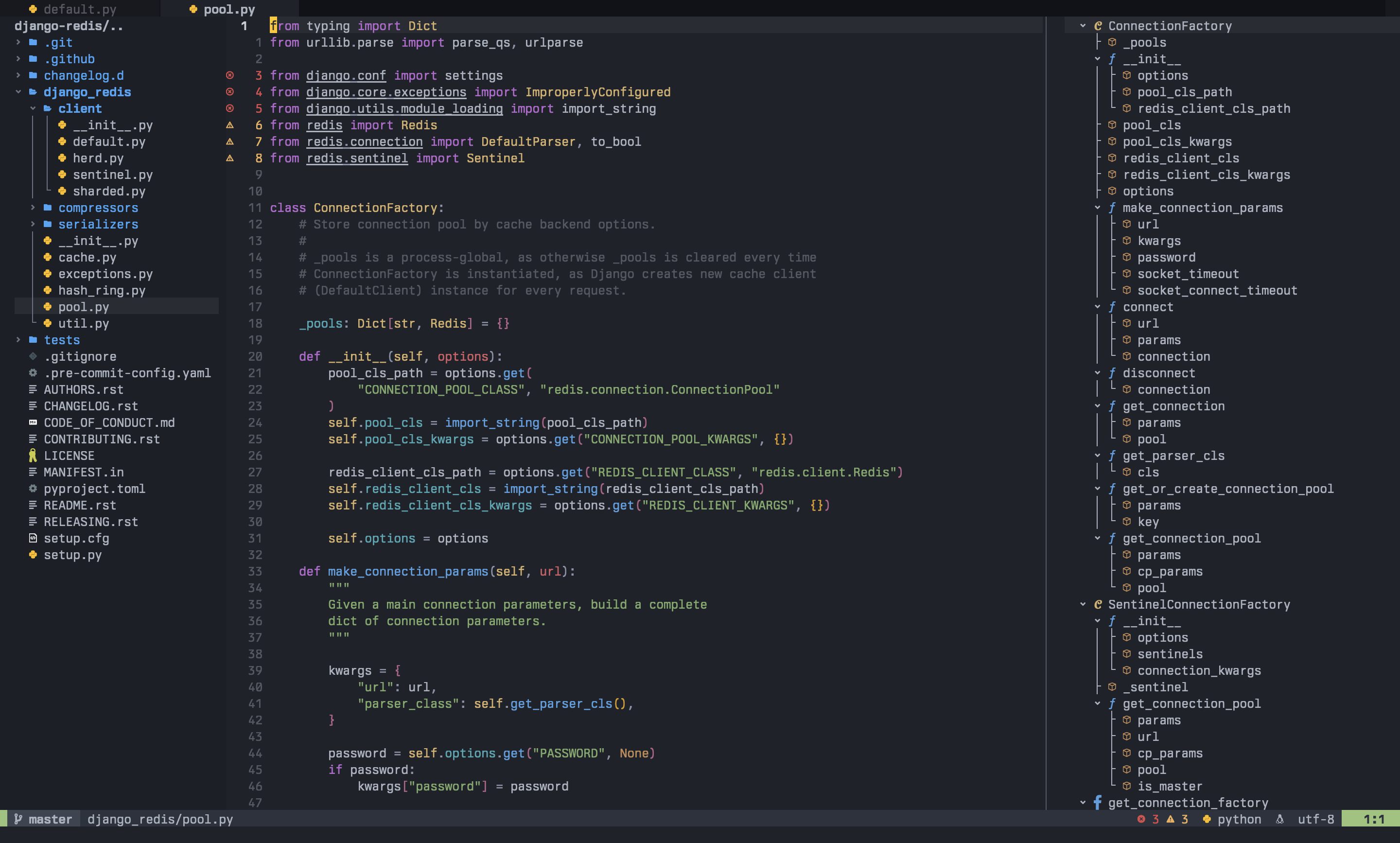
The final version of patched Berkeley Mono font should look like below:

Now it’s completely great font for developing.
All done!
Changelog
- 2023-12-08 : Updated the man. Remove patcher image hash info.